HTML Templates
These HTML templates are all free for you to download and use however you wish. Most of these are HTML5 templates. The HTML5 templates use elements that were introduced in HTML5 such as <main>, <article>, <header>, <footer>, <footer> etc.
Layout Templates
These HTML templates provide you with a basic layout, so that you can add your own look and feel. All templates employ "equal height columns", which means that any smaller columns dynamically expand their height to match the highest column. In other words, it looks nicer :).
HTML5 "Frames" Templates
These templates use HTML5 and CSS to acheive the functionality of frames, without using frames.
HTML5 "Frames" — 2 Column, Left Menu

Left and right columns scroll independently of each other. This template is a "liquid layout", so it expands and contracts as you change your browser size.
HTML5 "Frames" — 2 Column, Right Menu

Left and right columns scroll independently of each other. This template is a "liquid layout", so it expands and contracts as you change your browser size.
2 Rows, 2 Columns, A

Header frame and a left navigation frame. Header frame overlaps the left frame. Enable/disable scrolling as required. This template is a "liquid layout", so it expands and contracts as you change your browser size.
CSS Templates
These templates have had some basic styles added using CSS. The different colors allow you to get an idea of how each template looks under different colors.
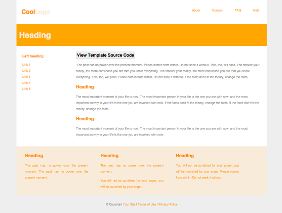
Fixed Width 1, Red

This HTML template is a fixed-width template (the content area remains the fixed width). However, both the feature band and footer band expand the full width of the browser. The template has a "red" theme.
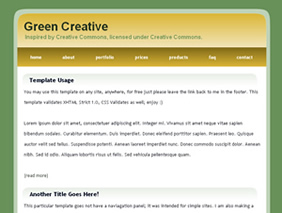
Fixed Width 1, Green

This HTML template is a fixed-width template (the content area remains the fixed width). However, both the feature band and footer band expand the full width of the browser. The template has a "green" theme.
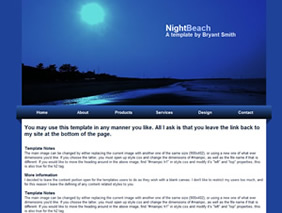
Fixed Width 2, Blue

This HTML template is a fixed-width template (the content area remains the fixed width). The template has a light-gray background (although you can change this to any color you like). The template has a "blue" theme.
Specialized HTML Templates
These templates come with their own look and feel and images to provide a specialized look. Simply add content and publish!