Layout Templates
These HTML layout templates provide a basic layout that enables you to create a website by "filling in the blanks". The templates are HTML5-compliant and they use elements that were introduced in HTML5 such as <main>, <article>, <header>, <footer>, <footer> etc.
3 Column Layout

This HTML template contains 3 columns as well as a separate header and footer. The left and right columns remain a fixed size (i.e. the center column expands and contracts). The template is a "liquid layout", so it expands and contracts as you change your browser size.
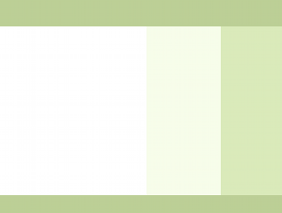
3 Column Layout, 2 Right Menus

This HTML template contains 3 columns as well as a separate header and footer. The two right columns remain a fixed size (i.e. the left column expands and contracts). The template is a "liquid layout", so it expands and contracts as you change your browser size.
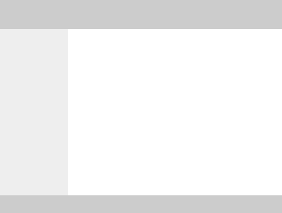
2 Column, Left Menu with Header & Footer

This template uses a 2 column layout, along with a header and footer. The template is a "liquid layout", so it expands and contracts as you change your browser width. The left column is a fixed width, the right column expands and contracts as you adjust the browser width.
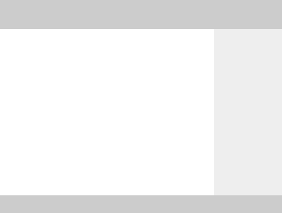
2 Column, Right Menu with Header & Footer

This template uses a 2 column layout, along with a header and footer. The template is a "liquid layout", so it expands and contracts as you change your browser width. The right column is a fixed width, the left column expands and contracts as you adjust the browser width.
2 Column, Left Menu

This template uses a 2 column layout but with no header or footer. The left navigation menu is a fixed width. The template is a "liquid layout", so it expands and contracts as you change your browser size.